| |||||||||
| |||||||||
| |||||||||
| |||||||||
| |||||||||
| |||||||||
| |||||||||
Flash เป็นโปรแกรมที่นิยมนำไปสร้างสรรค์ผลงานในด้าน Multimedia เช่น เว็บไซต์ เกม การนำเสนอผลงานเดิมที่โปรแกรม Flash ไม่ได้เป็นโปรแกรมสำหรับทำการ์ตูนโดยเฉพาะ แต่เราสามารถนำมาประยุกต์สร้างการ์ตูน 2 มิติ ได้ เพราะโปรแกรมมีคุณสมบัติและเครื่องมือมราอำนวยความสะดวกในการสร้างการ์ตูนอย่างครบครัน อีกทั้งยังสามารถวาดภาพได้อารมณ์การ์ตูนมากๆ ด้วย จึงทำให้ Flash เป็นอีกโปรแกรมหนึ่งที่นักเรียนสร้างการ์ตูนนิยมนำมาใช้อย่างแพร่หลายทั้งในและต่างประเทศ จนเกิดเป็นการ์ตูนที่โด่งดังหลายเรื่อง เช่น Pucca, Boomba, Ninja เป็นต้น ในประเทศไทยเองก็มีผลงานที่สร้างจาก Flash เหมือนกน เช่น การ์ตูนเรื่องสู้เพื่อฝัน ออกอากาศทางสถานีโทรทัศน์ช่อง 7 การ์ตูนบุญโต หมูเพื่อซี้ และการ์ตูนไมเข้ (มิวสิควีดิโอประกอบรายการธรรมะ) ออกอากาศทางชื่อ DMC และ Magcartoon ที่เผยแพร่การ์ตูนเรื่องสั้นทางอินเทอร์เน็ต
หัวใจของการ์ตูนแอนิเมชั่น นอกจากการสร้างตัวละครให้น่าสนใจ และฉากที่สมจริงแล้ว การทำภาพนิ่งที่เราเตียมไว้ให้เป็นภาพเคลื่อนไหวที่คนดูเชื่อว่ามันมีชีวิตจริงๆ ก็เป็นอีกสิ่งหนึ่งที่ยังไงก็ขาดไม่ได้ กลวิธีมีมากมาย การได้ดูวิธีสร้างการ์ตูนของคนอื่นจะทำให้เรามีเทคนิคใหม่ๆ เพิ่มขึ้นเอง การดูไฟล์ของคนอื่น ก็เหมือนได้แอบเข้าไปนั่งอยู่ในห้องทำงานของเขาในขณะที่เขากำลังทำงานอยู่นั่นเอง มะ...มาดูนอกห้องกันก่อน ไว้สุดท้ายค่อย download ไปดูภายในห้องกันเนอะ

เดี๋ยวชายคนนี้จะเคลื่อนที่ไหวให้เราดูกัน แต่ตอนนี้เขายังไม่พร้อมที่จะนำมาทำแอนิเมชั่น ก่อนอื่นเราจะต้องแยกชิ้นส่วนของตัวละครกันก่อน
ในภาพด้านขวามือ เป็นการแยกแบบพอเพียง เอาแค่พอใช้ได้ในการเคลื่อนไหวครั้งนี้ ถ้าเราต้องการจะให้ส่วนของข้อมือหรือแขน กางหรือบิดในท่าอื่น เราต้องแยก แขนท่อนบน แขนท่อนล่าง และข้อมือด้วยชิ้นส่วนทั้งหมดที่แยกออกมานี้ ให้เป็น symbol ประเภท graphic หรือ movie clip ให้ registration point อยู่ตรงตำแหน่งที่เราจะใช้เป็นจุดหมุน และควรจะวางไว้คนละเลเยอร์ เพื่อสะดวกในการทำ animation เช่น แขนขวา เราต้องการจะให้เคลื่อนที่ขึ้นในท่ายกแขนขึ้นดูนาฬิกา registration point ควรจะอยู่ที่หัวไหล่ เป็นต้น

ส่วนหัวที่เป็น movie clip ชื่อ MHead movie clip ไว้ 2 ตัว คือ MBlink (ตากะพริบ) และ MMouth (ปากบ่นงึมงำ)

เราจะให้ชายคนนี้เป็นตัวละครที่รอใครสักคนมาเป็นเวลานานแล้ว ดูนาฬิการอบแล้วรอบเล่า ใครคนนั้นก็ยังไม่มา อ๊ะ อ๊า ง่ายล่ะสิ ถ้าทำง่ายๆ แต่ดูแล้วได้อารมณ์ว่ารอนานจริงๆ หงุดหงิดแล้วนะ ก็เรียกว่าสำเร็จล่ะ

เริ่มจากทำหัวก้มดูนาฬิกา และเงยขึ้น ก้มลงใหม่ แล้วเงยอีกครั้ง โดย
1. สร้าง keyframe (กด f6) ที่ frame 20 และ 28 2. ที่ frame 28 หมุนหัวให้ก้มลงตำแหน่งเหมือนดูนาฬิกา 3. คลิกขวาที่ frame ที่อยู่ระหว่าง frame 20 และ 28 เลือก Create Motion Tween 4. สร้าง keyframe ที่ frame 36 และ 43 5. ที่ frame 36 หมุนหัวให้เงยขึ้น frame 43 หมุนให้ก้มให้ก้มลงดูนาฬิกา 6. คลิกขวาที่ frame ที่อยู่ระหว่าง frame 36 และ 43 เลือก Create Motion Tween 
ต่อด้วยการทำแขนยกนาฬิกาขึ้นดู เอาลง ยกขึ้นอีกครั้ง แล้วเอาลง โดย
1. สร้าง keyframe (กด f6) ที่ frame 15 และ 24 2. ที่ frame 24 หมุนแขนขึ้นในตำแหน่งที่รับกับส่วนหัวให้เหมือนกับยกแขนขึ้นดูนาฬิกา 3. คลิกขวาที่ frame ที่อยู่ระหว่าง frame 15 และ 24 เลือก Create Motion Tween 4. สร้าง keyframe ที่ frame 36 และ 43 5. ที่ frame 36 หมุนแขนขึ้น frame 43 หมุนแขนลง 6. คลิกขวาที่ frame ที่อยู่ระหว่าง frame 36 และ 43 เลือก Create Motion Tween
หากเราต้องการสร้าง keyframe ขึ้นมาใหม่โดยต้องการให้ภาพภายใน keyframe นั้น เหมือนกับ keyframe ก่อนหน้านี้ที่เคยมีมาแล้ว เราสามารถใช้วิธี Copy Frame โดยการคลิกขวาที่ keyframe ที่เป็นแม่แบบ เลือก Copy Frame (Ctrl+Alt+C) จากนั้น คลิกขวาที่ frame ที่ต้องการให้เหมือนแม่แบบ เลือก Paste Frame (Ctrl+Alt+V)
แค่หมุนขึ้นลง หมุนแขนขึ้นลง เราก็ได้ตัวละครชายขี้หงุดหงิด รอใครนานไม่ได้มาแล้ว จากนี้เราจะนำไปปรพกอบกับตัวละครอื่นในฉาก อาจจะเป็นฉากผู้หญิงอยู่ในห้องแต่งตัว กำลังแต่งหน้าอยู่หน้ากระจก ตัดภาพไปที่นาฬิกาแขวนผนังในห้องเธอ บอกเวลาว่าเลยเวลานัดมานานแล้ว ตัดภาพมาที่ชายคนนี้อีกครั้งจากยืนรอเป็นั่งรอ... แล้วแต่จะผูกให้เป็นเรื่องราวกันต่อไปตามจินตนาการของแต่ละคนจ้า จุดประกายไว้เพียงเท่านี้ก่อน
| |||||||||
การสร้างงานแอนิเมชั่นแบบเฟรมต่อเฟรม
การสร้างอะนิเมชั่นวิธีนี้เราจะต้องกำหนดให้แต่ละเฟรมเป็นคีย์เฟรม และใส่เนื้อหาทีละเฟรมเพื่อนำมาประกอบกันเป็นภาพเคลื่อนไหว โดยในตัวอย่างเราจะสร้างภาพเคลื่อนไหวที่เคลื่อนที่จากมุมบนซ้ายของเสตจลงมาด้านล่างกลางเสตจและไล่ขนาดจากเล็กไปใหญ่ โดยจะสร้างคีย์เฟรมทั้งหมด 10 เฟรมแล้ววางภาพบนคีย์เฟรม ในแต่ละแหน่งที่ต่างกัน
ซิมบอลสำหรับใช้สร้างแอนิเมชั่น
โดยขั้นตอนการสร้างงานอะนิ่เมชั่นแบบเฟรมต่เฟรมมีดังนี้
ขั้นตอนที่ 1 กำหนดเลเยอร์ของฉากหลัง
เริ่มต้นเราจะกำหนดขนาดของเสตจเท่ากับ 550x300 พิกเซลและเปลี่ยนสีเสตจเป็นสีส้ม
ขั้นตอนที่ 2 กำหนดเลเยอร์ของภาพสำหรับการเคลื่อนไหว
ต่อไปเราเปลี่ยนชื่อเลเยอร์แรกโดยตั้งชื่อว่า Chujai ดังภาพ
สังเกตว่าเลเยอร์ Chujai จะมีความยาว 10 เฟรมและจะเห็นว่าลักษณะของเฟรมจะเป็นสีขาวแทนที่จะเป็นสีเทาเนื่องจากคีย์เฟรมยังว่างอยู่
สังเกตว่ามีอินสแตนซ์บนเสตจแล้ว คีย์เฟรมจะกลายเป็นสีเทา เนื่องจากมีออบเจ็กต์อยู่ในคีย์เฟรมนั้นแล้ว
ขั้นที่ 3 กำหนดให้ภาพเคลื่อนไหวทีละเฟรม
การส้างภาพเคลื่อนไหวแบบเฟรมต่อเฟรม เราจะต้องกำหนดการเคลื่อนไหวของดาวทีละเฟรม ให้ทำตาขั้นตอนดังนี้
1.ให้คลิกขวาเลือกเฟรมต่อมา(เฟรมที่ 2 )บนไทมไลน์และเลือกคำสั่ง Insert KeyFrame
2. เฟรมที่ 2 จะกลายเป็นคีย์เฟรม จากนั้นปรับภาพให้ตำแหน่งเลื่อนลงมาพร้อมขยายภาพให้ใหญ่ขึ้นด้วย Transform Tool
3.สร้างคีย์เฟรมใหม่และขยับตำแหน่งดาวไปจนกระทั่งครบ 10 เฟรม



















































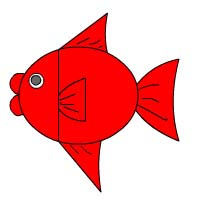
 เป็นอย่างไรค่ะ…วาดกันได้ไหมเอ่ย…ลองพยามวาดบ่อยเดี๋ยวก็เก่ง ค่ะ
เป็นอย่างไรค่ะ…วาดกันได้ไหมเอ่ย…ลองพยามวาดบ่อยเดี๋ยวก็เก่ง ค่ะ