วาดรูปและลงสี
Flash เป็นโปรแกรมที่ใช้สำหรับการสร้างกราฟิกและภาพแอนนิเมชั้นต่าง ๆ ที่เรียกว่า มูฟวี่ จึงจำเป็นต้องมีเครื่งอมือที่ใช้สำหรับสร้างและตกแต่งรูป ซึ่งทำให้สามารถสร้างการ์ตูน ที่เป็นลายเส้น สำหรับการแสดงภาพเคลื่อนไหวได้ด้วยวิธีการที่ง่ายไม่กี่ขั้นตอน
ส่วนประกอบของรูปวาด
รูปตัวการ์ตูนที่สร้างจากการวาดมักจะเรียกว่า "รูปลายเส้น" จะประกอบไปด้วยส่วนสำคัญ 2 ส่วนคือ
พื้นรูป (Fill) เป็นส่วนประกอบที่อยู่ภายในรูปลายเส้นซึ่งสามารถจะกำหนดให้มีสีพื้น (Fill color) หรือไม่ให้มีสีพื้น (No color) ก็ได้ ในการลงสีพื้นสามารถเลือกได้ว่าจะลงแบบใด ระหว่างสีทึบ , ไล่โทนสี และการนำภาพบิตแมพมาเป็นสีพื้น
เส้น (Stroke) เป็นส่วนกรอบของรูปภาพ ที่มีหลากหลายลักษณะ ทำให้เกิดเป็นรูปทรงต่าง ๆ ขึ้นมา เช่น รูปสี่ เหลี่ยม วงกลม วงรีและอื่น ๆ เราสามารถปรับแต่งเส้นได้เช่นเดียวกับพื้นรูป เช่น สี ความหนา และลวดลายบนเส้น
ตามปกติพื้นรูปและเส้นจะแยกกันคนละส่วนอิสระต่อกัน ทำให้สามารถวาดรูปที่มีแต่พื้นรูปไม่มีเส้นหรือวาดรูปที่มีแต่เส้นไม่มีพื้นรูปก็ได้ รวมทั้งสามารถที่จะแยกเส้นออกจากพื้นรูป เพื่อนำมาตกแต่งแก้ไขใหม่ได้
Flash เป็นโปรแกรมที่ใช้สำหรับการสร้างกราฟิกและภาพแอนนิเมชั้นต่าง ๆ ที่เรียกว่า มูฟวี่ จึงจำเป็นต้องมีเครื่งอมือที่ใช้สำหรับสร้างและตกแต่งรูป ซึ่งทำให้สามารถสร้างการ์ตูน ที่เป็นลายเส้น สำหรับการแสดงภาพเคลื่อนไหวได้ด้วยวิธีการที่ง่ายไม่กี่ขั้นตอน
ส่วนประกอบของรูปวาด
รูปตัวการ์ตูนที่สร้างจากการวาดมักจะเรียกว่า "รูปลายเส้น" จะประกอบไปด้วยส่วนสำคัญ 2 ส่วนคือ
พื้นรูป (Fill) เป็นส่วนประกอบที่อยู่ภายในรูปลายเส้นซึ่งสามารถจะกำหนดให้มีสีพื้น (Fill color) หรือไม่ให้มีสีพื้น (No color) ก็ได้ ในการลงสีพื้นสามารถเลือกได้ว่าจะลงแบบใด ระหว่างสีทึบ , ไล่โทนสี และการนำภาพบิตแมพมาเป็นสีพื้น
เส้น (Stroke) เป็นส่วนกรอบของรูปภาพ ที่มีหลากหลายลักษณะ ทำให้เกิดเป็นรูปทรงต่าง ๆ ขึ้นมา เช่น รูปสี่ เหลี่ยม วงกลม วงรีและอื่น ๆ เราสามารถปรับแต่งเส้นได้เช่นเดียวกับพื้นรูป เช่น สี ความหนา และลวดลายบนเส้น
ตามปกติพื้นรูปและเส้นจะแยกกันคนละส่วนอิสระต่อกัน ทำให้สามารถวาดรูปที่มีแต่พื้นรูปไม่มีเส้นหรือวาดรูปที่มีแต่เส้นไม่มีพื้นรูปก็ได้ รวมทั้งสามารถที่จะแยกเส้นออกจากพื้นรูป เพื่อนำมาตกแต่งแก้ไขใหม่ได้
รูปดาวที่ประกอบด้วยพื้นรูปและเส้น รูปดาวเมื่อแยกเส้นออกจากพื้นรูป
เครื่องมือสำหรับวาดภาพ
กำหนดรูปแบบการวาด
การวาดรูปด้วยเครื่องมือวาดใน Flash สามารถทำได้ 2 รูปแบบ ดังนี้
1. วาดแบบรวมกลุ่ม
รูปที่ซ้อนกันไม่มีเส้น แต่มีสีพื้นเป็นสีเดียวกัน จะทำให้รูปทั้งหมดถูกรวมเป็นชิ้นเดียวกันทันที

รูปที่ซ้อนกันไม่มีเส้น แต่มีสีพื้นเป็นสีต่างกัน รูปทรงที่อยู่ด้านล่างส่วนที่ถูกซ้อนทับจะถูกตัดออกโดยรูปทรงด้านบน
รูปที่ซ้อนกันมีอันใดอันหนึ่งมีเส้น (ไม่ว่าสีพื้นและสีเส้นจะเหมือน หรือต่างกัน) รูปทรงส่วนที่ถูกทับจะถูกตัดออก แต่เส้นขอบจะติดไปกับอันที่ดับเบิ้ลคลิกเลือก แล้วลากออกไป
 รูปที่ซ้อนกันมีแต่เส้น (ไม่ว่าเส้นจะสีเดียวกันหรือต่างกัน) รูปจะถูกแยกออกเป็นส่วน ซึ่งสามารถแยกออกมาเป็นเส้น ๆ ได้
รูปที่ซ้อนกันมีแต่เส้น (ไม่ว่าเส้นจะสีเดียวกันหรือต่างกัน) รูปจะถูกแยกออกเป็นส่วน ซึ่งสามารถแยกออกมาเป็นเส้น ๆ ได้2. วาดแบบอิสระ
เมื่อเลือกเครื่องมือวาดภาพในครั้งแรกจะเป็นการวาดแบบรวมกลุ่มแต่จะปรากฎออปชั่น หรือเครื่องมือย่อย (Object drawing) ให้ใช้เมาส์คลิกที่ปุ่มดังกล่าวให้เป็นสีฟ้า จะเข้าสู่โหมดการวาดแบบอิสระทันที และสามารถเคลื่อนย้ายวัตถุที่ซ้อนทับกันได้โดยไม่ เกี่ยวข้องกัน
คลิกดูตัวอย่างการวาดแบบอิสระ
กำหนดรายละเอียดรูปทรง
ก่อนใช้เครื่องมือวาดรูปทรง มีหลักที่ควรคำนึงก่อนทุกครั้งคือ ต้องไปกำหนดรายละเอียดของพื้นรูปและเส้นก่อน ซึ่งมีดังนี้
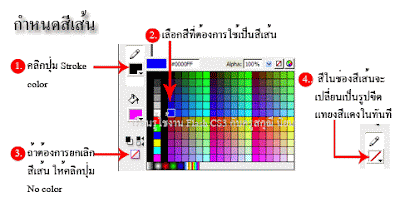
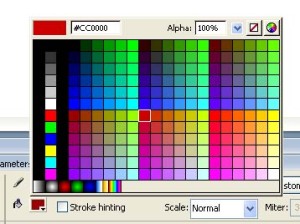
กำหนดสีพื้นและเส้น
เราสามารถกำหนดให้รูปวาดมีสีพื้น สีเส้น หรือไม่มีสีพื้นหรือเส้นก็ได้ ดังนี้

1. การวาดเส้นตรงให้เราเลือกเครื่องมือ Line Tool หรือกดคีย์บอร์ด ตัว N
 | ||
2. แล้วลองลากเส้นต่อกันดังรูป | ||
3. กรณีที่เส้น สองเส้นไม่ต่อกันดังรูปที่ผ่านมา ให้เราเลือกที่เครื่องมือ Snap to Opject | ||
4. แล้วลองวาดเส้นใหม่อีกครั้ง เส้นที่วาดใกล้กันจะต่อติดกันพอดี | ||
5. เมื่อได้เส้นมาแล้ว เราสามารถปรับแต่งเส้นได้ โดยให้เราเลือกเครื่องมือ Selection tool ก่อน หรือกดคีย์บอร์ดตัว V ดังภาพ | ||
6. แล้วนำมาคลิกที่เส้น ถ้าต้องการเลือกเส้นใดเส้นหนึ่งให้คลิ๊ก 1 ครั้ง | ||
7. ถ้าต้องการเลือกเส้นทั้งหมด ให้ดับเบิ้ลคลิ๊ก ที่เส้นใดเส้นหนึ่ง จะเลือกเส้นได้ทั้งหมด | ||
8. เลือกเส้นได้แล้วก็สามารถปรับแต่ง สี ขนาด รวมถึงประเภทเส้นได้เลย โดยเลือกแท๊ป Properties ดังรูป | ||
การวาดเส้นอิสระด้วยเครื่องมือ Pen
รูปทรงอิสระ เป็นรูปทรงหนึ่งที่นิยมใช้สำหรับงานกราฟิก ซึ่งสามารถสร้างได้ด้วยเครื่องมือ Pen
การสร้างวัตถุสี่เหลี่ยม (Rectangle)
คลิกที่ปุ่มเครื่องมือ Rectangle  ฝึกวาดภาพ…ด้วย FLASH
การวาดภาพง่าย โดยเน้นที่การใช้โครงสร้างพื้นฐานจาก รูปวงกลม …

| ||



























 เป็นอย่างไรค่ะ…วาดกันได้ไหมเอ่ย…ลองพยามวาดบ่อยเดี๋ยวก็เก่ง ค่ะ
เป็นอย่างไรค่ะ…วาดกันได้ไหมเอ่ย…ลองพยามวาดบ่อยเดี๋ยวก็เก่ง ค่ะ
ไม่มีความคิดเห็น:
แสดงความคิดเห็น